因为是一个问答网站,所以每个页面都可以随时提问,
所以我们将提问按钮功能放到header.ejs头文件中
在末尾加上
<!– 提问 –>
<div id=”myModal” class=”modal hide fade” tabindex=”-1″ role=”dialog” aria-labelledby=”myModalLabel” aria-hidden=”true”>
<div class=”modal-header”>
<button type=”button” class=”close” data-dismiss=”modal” aria-hidden=”true”>×</button>
<h3 id=”myModalLabel”>提问框</h3>
</div>
<div class=”modal-body”>
<p><input type=”text” placeholder=”标题” name=”title” id=”askTitle”></p>
<textarea name=”askText” rows=”13″ placeholder=”正文” style=”width:400px” id=”askText”></textarea>
</div>
<div class=”modal-footer”>
<button class=”btn” data-dismiss=”modal” aria-hidden=”true” id=”closeAsk”>关闭</button>
<button class=”btn” id=”askPost”>提问</button>
</div>
</div>
<script>
$(“#askPost”).on(“click”,function(){
$.post(“ask”, { title: $(“#askTitle”).val(), askText: $(“#askText”).val() },function(data) {
if(data.status==1){
$(“#closeAsk”).click();
}
});
});
</script>
这个是bootstrap的一个弹出层效果
如下图:

点击提交按钮,会用 $.post() 提交信息到 /ask 地址
找到路由index.js中的
app.post(‘/ask’,function(req,res){
});
替换为
app.post(‘/ask’,function(req,res){
var ask={};
ask.title=req.body.title; //post发送的问题标题
ask.askText=req.body.askText; //post发送的问题内容
ask.answer=[]; //先设置一个空数组,这个数组以后push问题的回答
ask.name=req.session.user.name; //提问者的名字
//调用ask函数,存入用户提问
User.ask(ask,function(err, doc){
if(err){
req.flash(‘error’,err);
return res.redirect(‘/’);
}
//如果成功存入,返回{“status”: 1}给客户端
res.send({“status”: 1});
})
});
res.send的api
——————————————————————————–
res.send([body|status], [body])
发送一个响应。
res.send(new Buffer('whoop'));
res.send({ some: 'json' });
res.send('some html');
res.send(404, 'Sorry, we cannot find that!');
res.send(500, { error: 'something blew up' });
res.send(200);
这个方法在输出non-streaming响应的时候自动完成了大量有用的任务 比如如果在它前面没有定义Content-Length, 它会自动设置; 比如加一些自动的 HEAD; 比如对HTTP缓存的支持 .
当参数为一个 Buffer时 Content-Type 会被设置为 “application/octet-stream” 除非它之前有像下面的代码:
res.set('Content-Type', 'text/html');
res.send(new Buffer('some html'));当参数为一个String时 Content-Type 默认设置为"text/html":
res.send('some html');
当参数为 Array 或者 Object 时 Express 会返回一个 JSON :
res.send({ user: 'tobi' })
res.send([1,2,3])
最后一条当一个Number 作为参数, 并且没有上面提到的任何一条在响应体里, Express会帮你设置一个响应体 比如200 会返回字符”OK”, 404会返回”Not Found”等等.
res.send(200) res.send(204) res.send(500)
——————————————————————————–
下面我们来实现ask这个函数:
在models/user.js中添加下面内容
User.ask = function(ask, callback){
mongodb.open(function(err,db){
if(err){
return callback(err);
}
var date = new Date(); //获取当前时间,在存入问题时,我们给问题添加一个时间属性
var time = {
date: date,
year : date.getFullYear(),
month : date.getFullYear() + “-” + (date.getMonth()+1),
day : date.getFullYear() + “-” + (date.getMonth()+1) + “-” + date.getDate(),
minute : date.getFullYear() + “-” + (date.getMonth()+1) + “-” + date.getDate() + ” ” + date.getHours() + “:” + date.getMinutes()
}
ask.time=time;
ask.hide=true; //这样用于未来后台管理,控制是否显示还是屏蔽问题
db.collection(‘question’,function(err,collection){ //存入question表中
if(err){
mongodb.close();
return callback(err);
}
//下面这段是一个知识点,我们的网站可以显示每个问题,这样就需要一个唯一的id,而mongodb不支持自增益,所以我们需要处理一下,mongodb默认的是自动生成一个id,但是我们暂时不知道规律,所以我们将这个id值设置为自增益。
collection.find().sort({time:-1}).toArray(function(err,items){//按照添加时间查找,查找最近的一个
if(items.length==0){ //如果没有,就从0 开始
ids=0;
}else{
ids=items[0]._id; //如果有,就获取到最近一个的id值,然后+1
ids++;
}
ask._id=ids; //这个_id是我们自己定义的
collection.insert(ask,{safe: true},function(err,result){
mongodb.close();
callback(err, ask);//成功!返回插入的用户信息
});
});
});
})
};
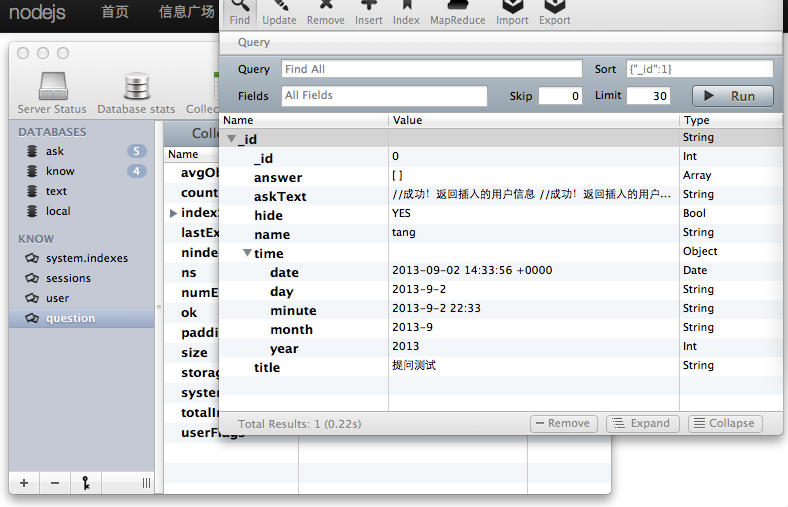
下面测试一下:
查看mongod会多一个表,并且有一行数据

这样表明提交成功了。
提交了问题后,show页面就能展示内容了,下面一节开始做内容展示页
0 条评论。