在练习浮动的时候发现了这么一个有趣的问题,希望大神看见能给予说明,先谢过。
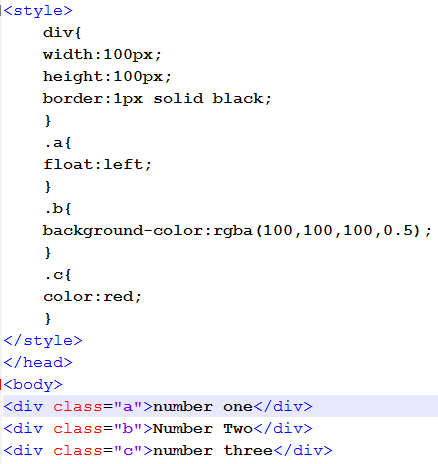
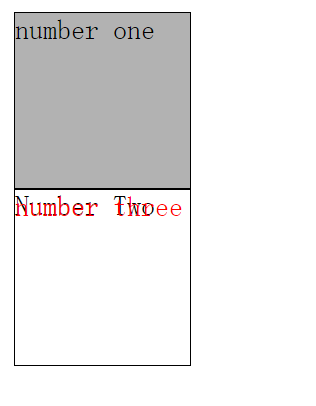
做了三个div框,每个框中都有若干个字用以分辨各个框。我对第一个div设置了浮动,然后第二个div框就上去了,但是框里的字还留在原来的位置上。我想不通这是为什么。附上代码和现象。

作者:蒙奇D撸码客
链接:https://www.zhihu.com/question/45507310/answer/99107106
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://www.zhihu.com/question/45507310/answer/99107106
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
导致原因不知道。。。。。
————————————————–
好吧,其实float导致的bug会经常出现,所以用float要谨慎。
解决办法,就是尽量不要那么设置float,如果想要达到某种效果,就多写几层div来包裹。
你这个最直接的解决办法就是把文字用div包裹起来,然后给这个子div设置position: absolute,外层div设置position: relative;只是这样设置真的很怪。
————————————————-
既然写到这了,我也就瞎白活白活吧。
导致这种情况的原因,我觉得得从文档流的角度入手,因为float是一种破坏文档流的样式,他是把要浮动的元素从当前文档流里提取出来,然后做为新的文档流。
在chrome或谷歌里,浏览器解析的时候可能是把当前的浮动元素从文档流里抽出来了,其他元素的“div外框”遵从新的文档流,但是框内内容却依然遵循老的文档流里的布局规则。
在本例中就是:a元素被float抽出来了,成为新的文档流,然后b与c的“div框”就往上顶了,但是b、c的内容都被a挡在外面,因为不加float的时候,b的内容最高也只能到b的顶端,他不能跑到a元素里,b的内容就默认为a的div是他的最高边界,同理,c的内容会认为b是他的最高边界。
说的有点绕口,把你的代码扩展一下吧:
————————————————–
好吧,其实float导致的bug会经常出现,所以用float要谨慎。
解决办法,就是尽量不要那么设置float,如果想要达到某种效果,就多写几层div来包裹。
你这个最直接的解决办法就是把文字用div包裹起来,然后给这个子div设置position: absolute,外层div设置position: relative;只是这样设置真的很怪。
————————————————-
既然写到这了,我也就瞎白活白活吧。
导致这种情况的原因,我觉得得从文档流的角度入手,因为float是一种破坏文档流的样式,他是把要浮动的元素从当前文档流里提取出来,然后做为新的文档流。
在chrome或谷歌里,浏览器解析的时候可能是把当前的浮动元素从文档流里抽出来了,其他元素的“div外框”遵从新的文档流,但是框内内容却依然遵循老的文档流里的布局规则。
在本例中就是:a元素被float抽出来了,成为新的文档流,然后b与c的“div框”就往上顶了,但是b、c的内容都被a挡在外面,因为不加float的时候,b的内容最高也只能到b的顶端,他不能跑到a元素里,b的内容就默认为a的div是他的最高边界,同理,c的内容会认为b是他的最高边界。
说的有点绕口,把你的代码扩展一下吧:
<style>
div {
width: 200px;
color: #000;
}
.a {
float: left;
height: 500px;
background-color: #0f0;
opacity: 0.8;
}
.b {
height: 100px;
background-color: #00f;
opacity: 0.8;
}
.c {
float: none;
height: 150px;
background-color: #f00;
opacity: 0.8;
}
.d {
float: none;
height: 200px;
background-color: #ff0;
opacity: 0.8;
}
</style>
<div class="a">1111111111111111111</div>
<div class="b">2222222222222222222</div>
<div class="c">3333333333333333333</div>
<div class="d">4444444444444444444</div>
图:
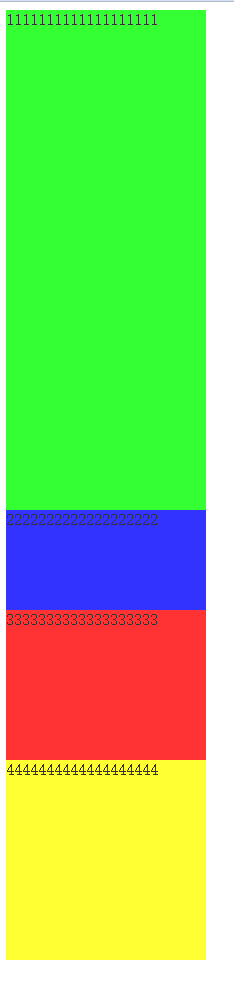
float前

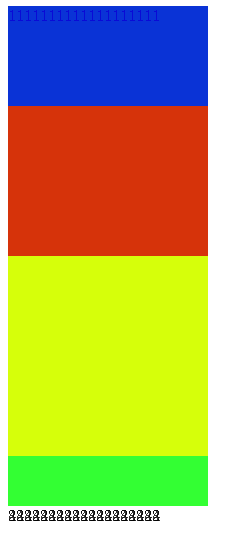
float后
 你看,b、c、d的内部元素都被a挤在下面。所以加了float,外框与内部遵从的是两套文档流标准。具体你可以搜一下css float原理。说实话,文档流这个东西我也不知道具体是啥含义。。。
你看,b、c、d的内部元素都被a挤在下面。所以加了float,外框与内部遵从的是两套文档流标准。具体你可以搜一下css float原理。说实话,文档流这个东西我也不知道具体是啥含义。。。
以上我说的都是猜测,不敢保证对错,而且也只是部分浏览器里的一种现象,写出来只是作为一种乐趣,不作为参考。即便你研究明白了貌似也没啥用。。。
所以,根本上还是避开为妙。
0 条评论。